
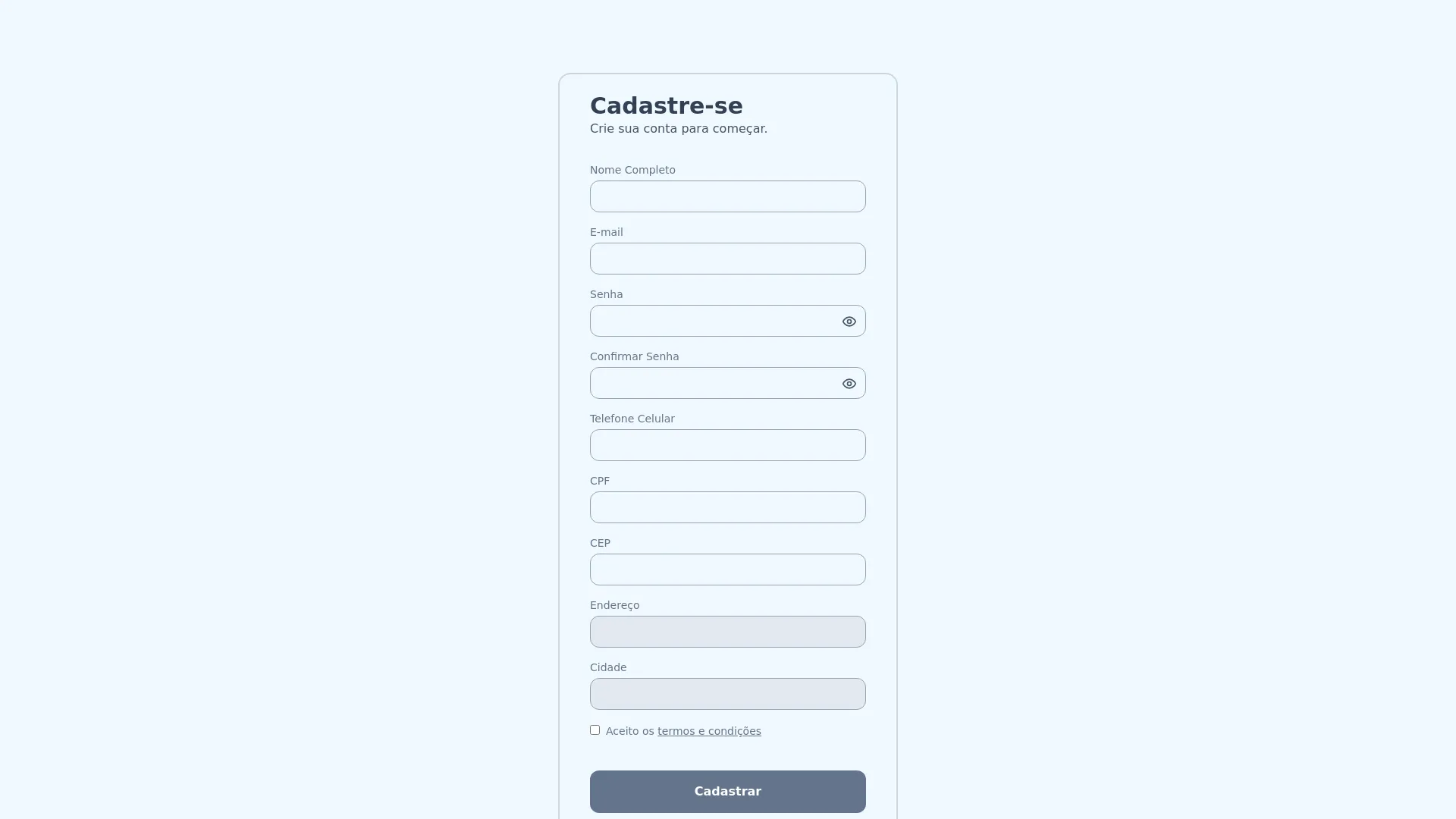
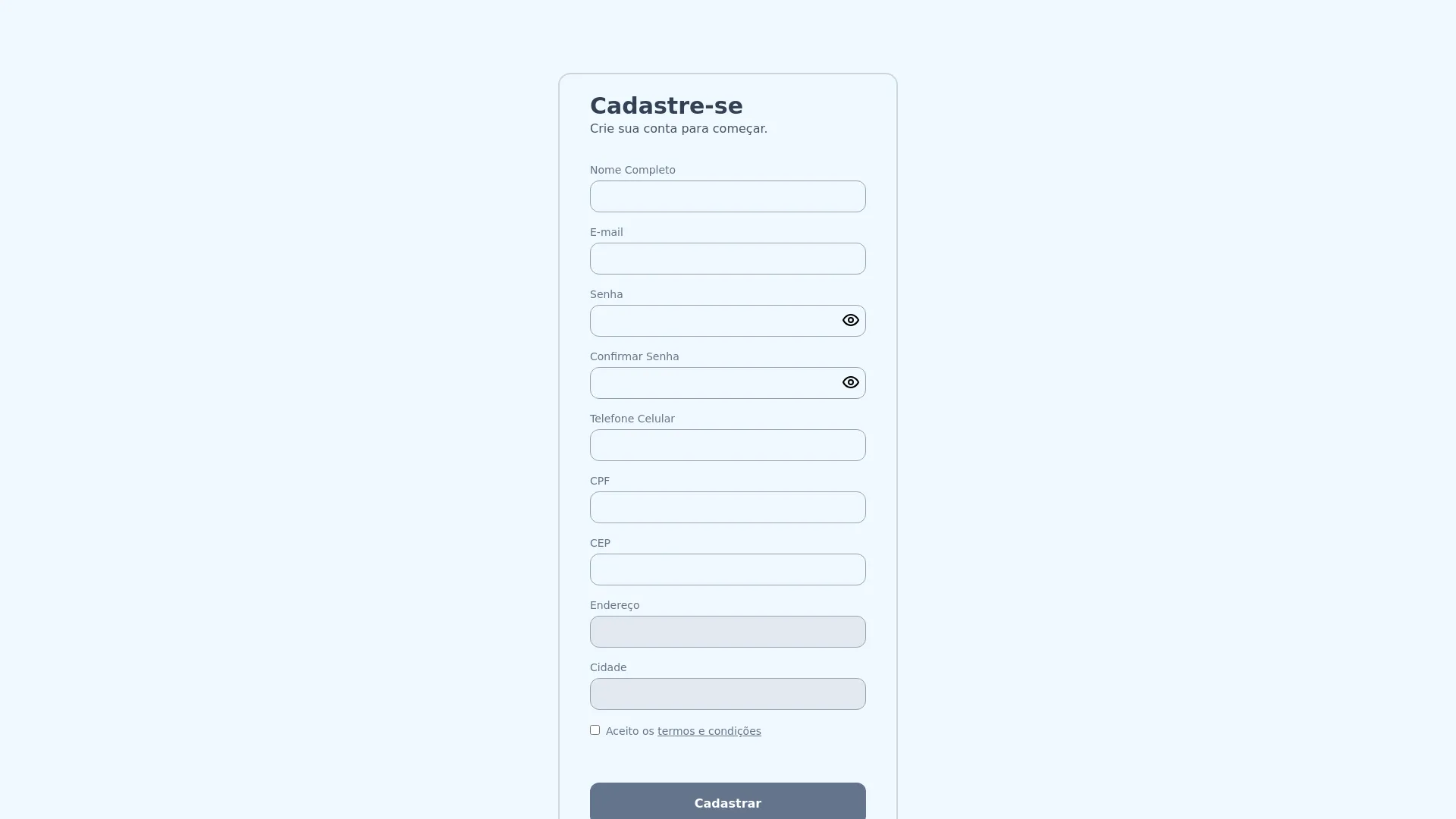
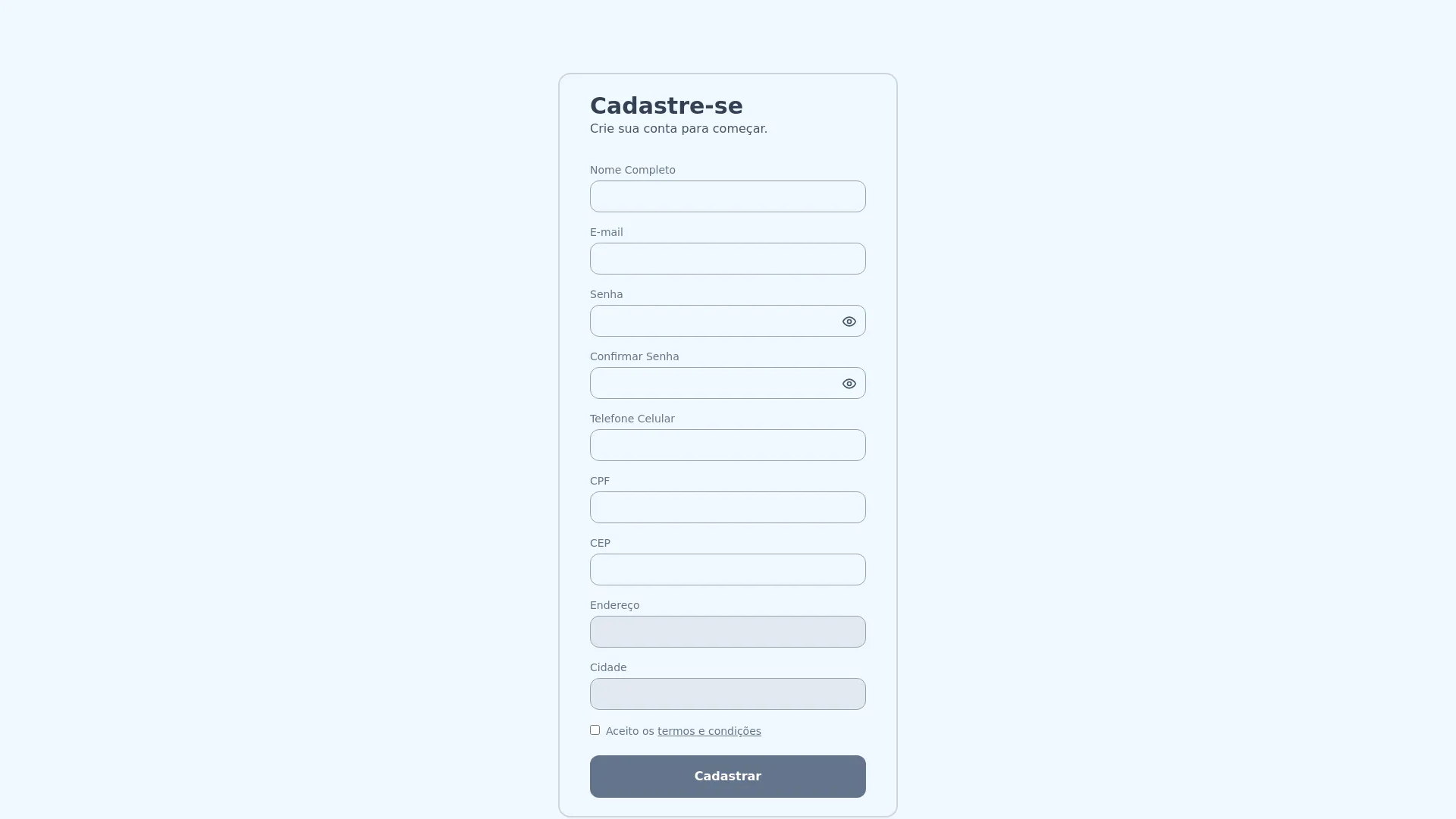
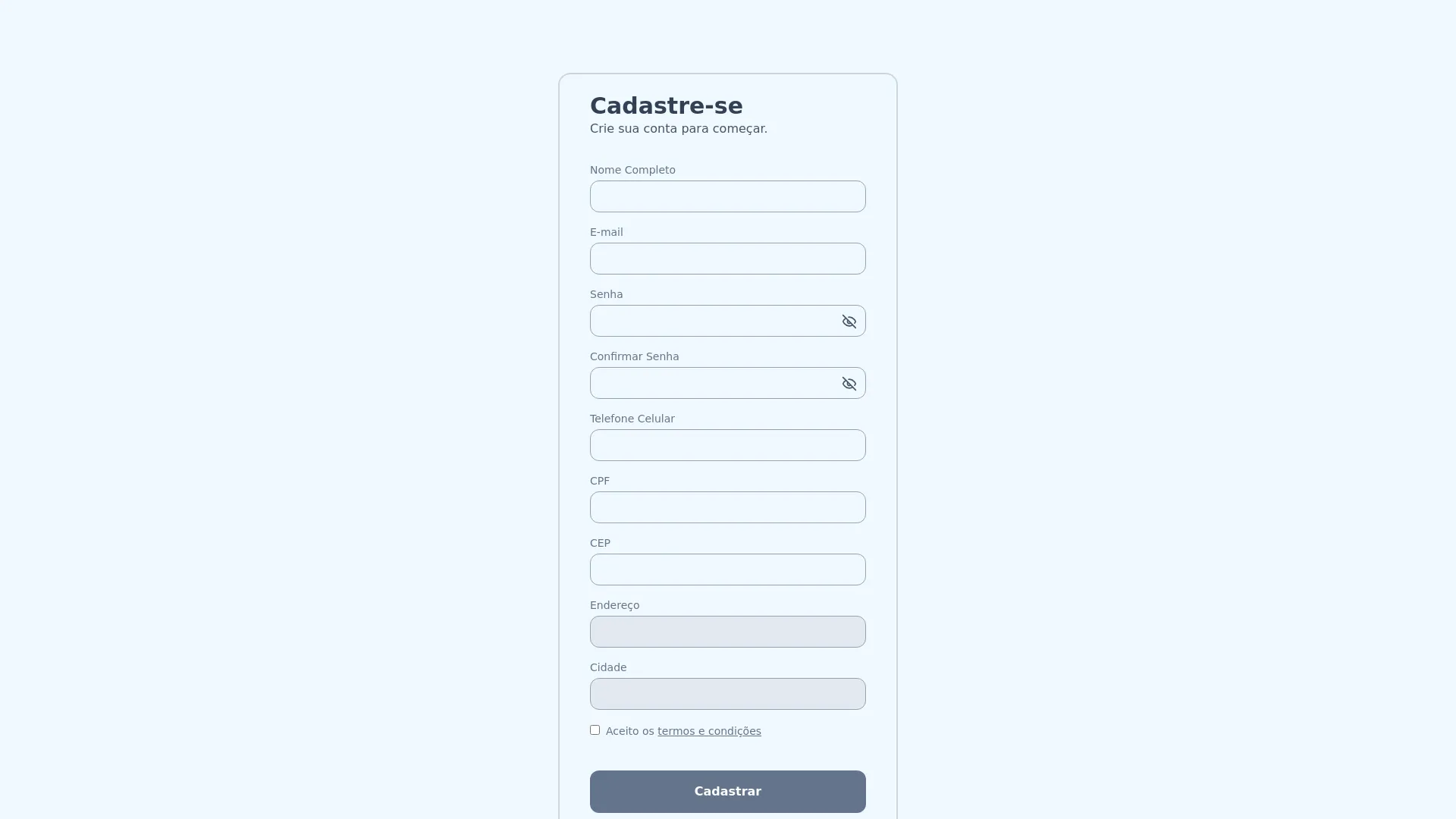
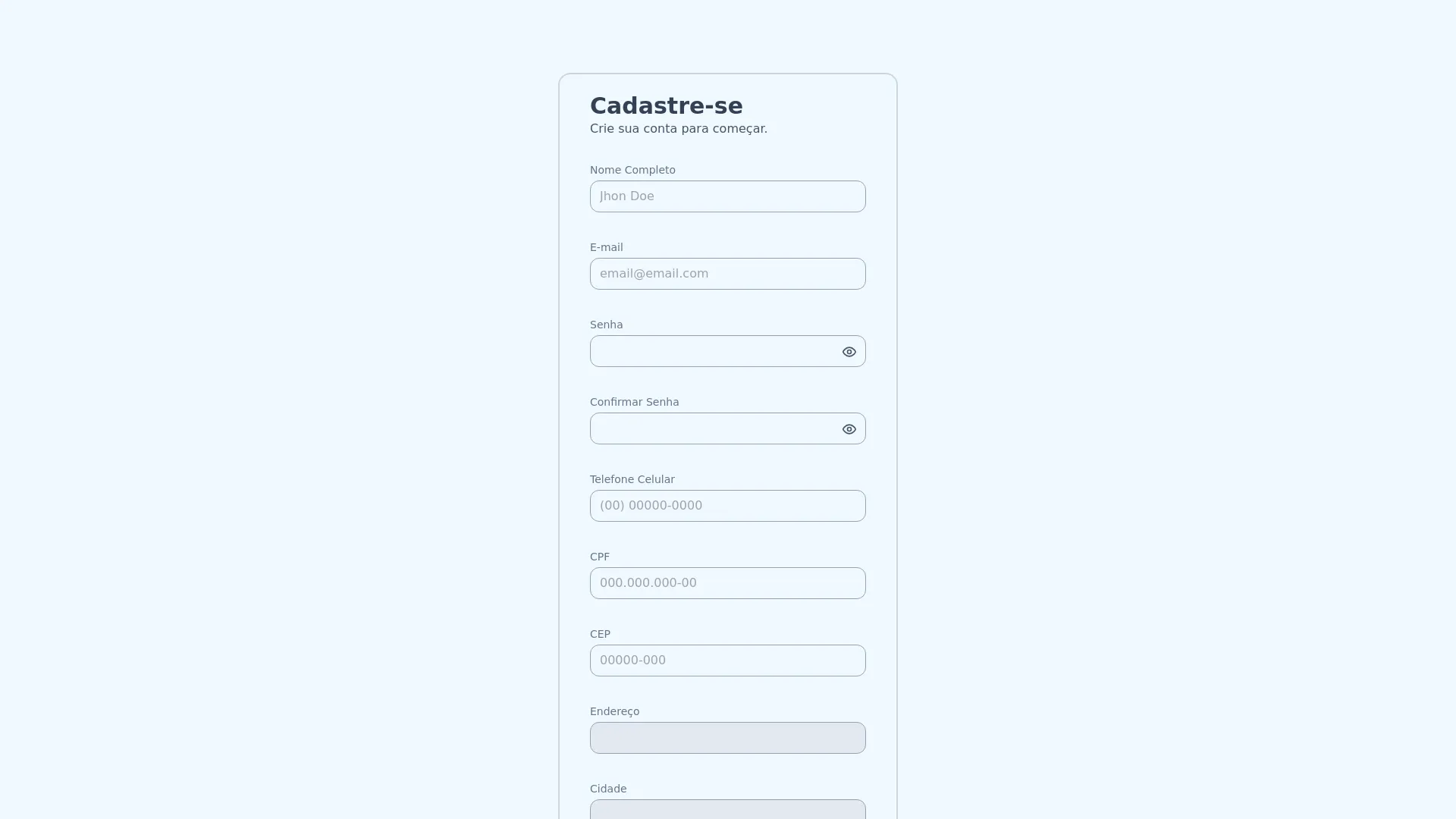
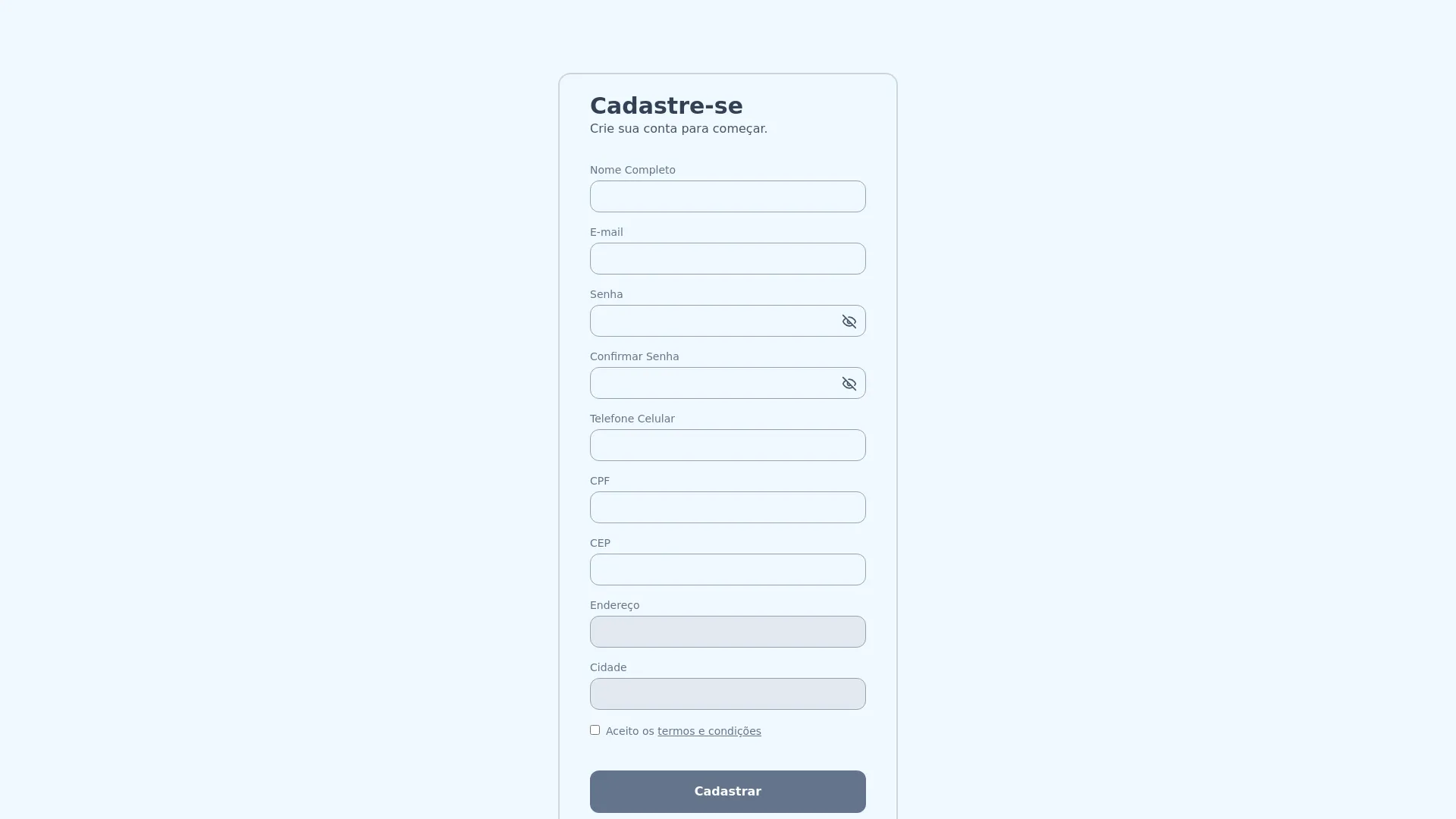
Projeto Formulário dinâmico com React Hook Form e Zod
Fazer um formulário na vida real nem sempre é uma tarefa trivial. Nuances como validação, mensagens de erro e máscaras de preenchimento tornam o processo um pouco menos intuitivo. Neste mini projeto, você vai aprender a criar um formulário dinâmico usando React Hook Form e Zod para facilitar o desenvolvimento.