

Essa é a última chance de aproveitar o desconto exclusivo do nosso plano vitalício com bônus especiais.
Depois da Black Friday, o plano vitalício mudará para o valor cheio de R$1788
Aproveite essa oferta
- Acesso vitalício: pague uma vez, acesse para sempre
- Preço promocional: vitalício pelo preço do plano anual
- 3 bônus especiais: acesso exclusivo a nossos bônus de Black Friday
Atenção: Os bônus são limitados às 20 primeiras pessoas que se inscreverem durante a Black Friday.
A nossa plataforma é ideal para quem...
1.Busca uma formação prática e direta
Você quer aprender o que realmente importa para o mercado, sem enrolação ou teoria em excesso.
2.Quer garantir uma vantagem competitiva
Com habilidades que empresas realmente valorizam, você deseja ser visto como alguém que agrega valor e tem potencial.
3.Precisa de suporte para esclarecer dúvidas
Para avançar com confiança, você sabe que ter acesso a um suporte pode ser a chave para desbloquear todo o seu potencial.
4.Prefere flexibilidade e acessibilidade
Está em busca de um conteúdo acessível e prático, que você pode começar agora mesmo e ajustar ao seu ritmo.
Aproveite essa Black Friday para ganhar
Bônus exclusivos
Atenção: Os bônus são limitados às 20 primeiras pessoas que se inscreverem durante a Black Friday.
Reunião individual
Assinando agora, você leva de bônus uma reunião individual com nossa equipe.
Faça uma vídeo chamada individual de 30 minutos com nossa equipe para podermos entender melhor seu perfil e traçar o melhor plano de estudos e estratégia para suas metas de carreira.
Conte com orientação especializada para maximizar seus resultados.
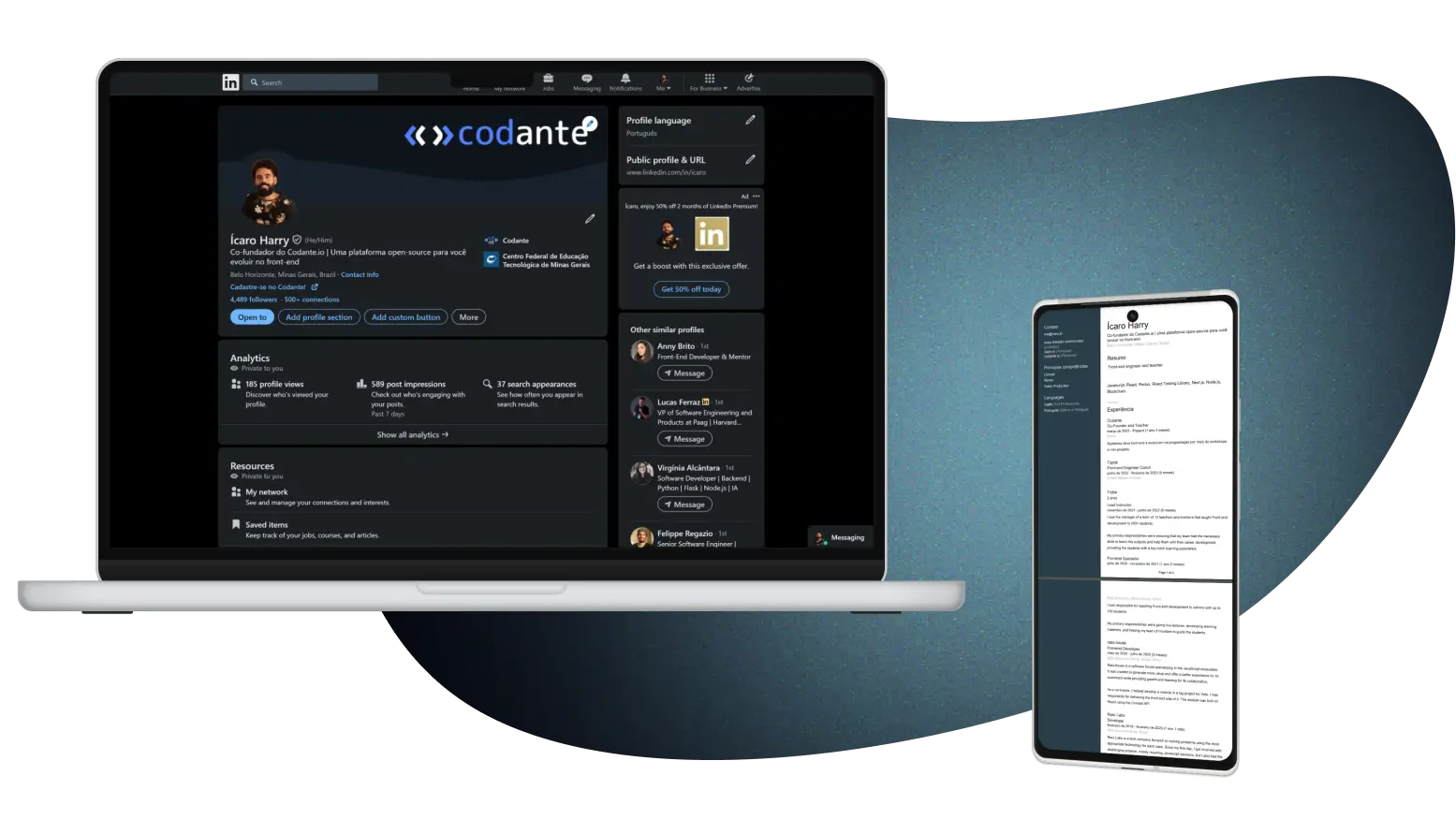
Análise de LinkedIn
Além disso, você ganha uma análise de currículo e LinkedIn.
Para ter acesso, bastar assinar o Codante PRO agora. Depois, basta entrar em contato pelo Discord a qualquer momento dentro dos 6 próximos meses para solicitar sua análise.
Nossa equipe vai fazer um relatório em até 1 semana mostrando tudo o que você pode melhorar para conquistar os seus objetivos.
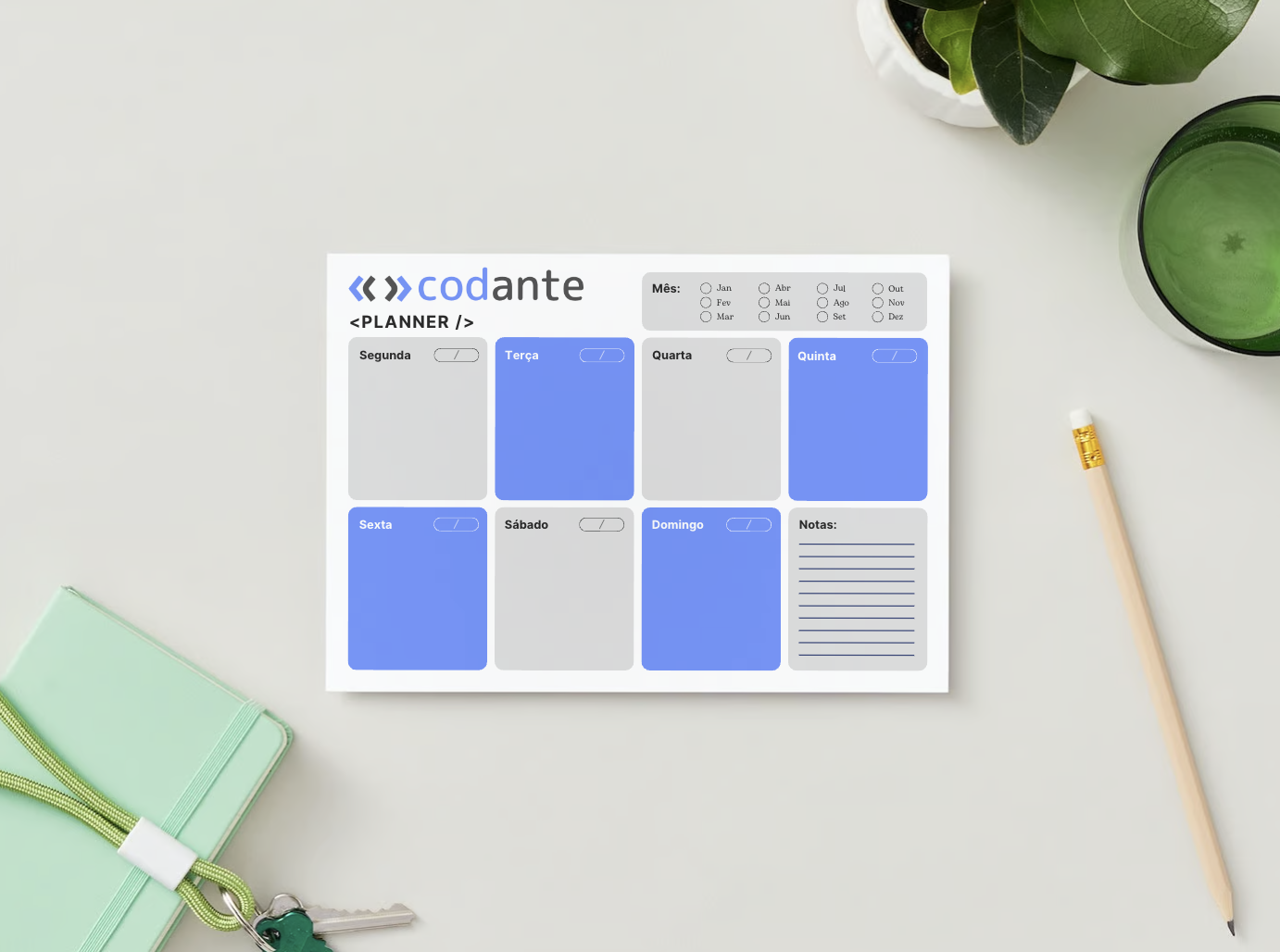
Planner personalizado
Ganhe um planner físico para organizar seus estudos e acompanhar seu progresso. Ideal para planejar cada passo e manter o foco rumo aos seus objetivos.
O planner será enviado para você via correio dentro de até 1 mês após a assinatura.
Reunião individual
Aprenda e pratique as principais
Tecnologias de front-end
Aprenda do jeito certo



Quando você está assistindo uma aula ou vendo um curso, você está na etapa de aprendizagem passiva. Você aprende, mas não de forma profunda.
Quando você está de fato colocando a mão na massa, você está na etapa de aprendizagem ativa. Aqui o aprendizado é maior.

Muita gente acha que quando está assitindo um curso e programando junto com o professor, está praticando de forma ativa. Mas a verdade é que isso ainda é aprendizado passivo. Você precisa ir além. Depois de fazer cursos e projetos guiados, você tem que continuar se aprofundando na prática.
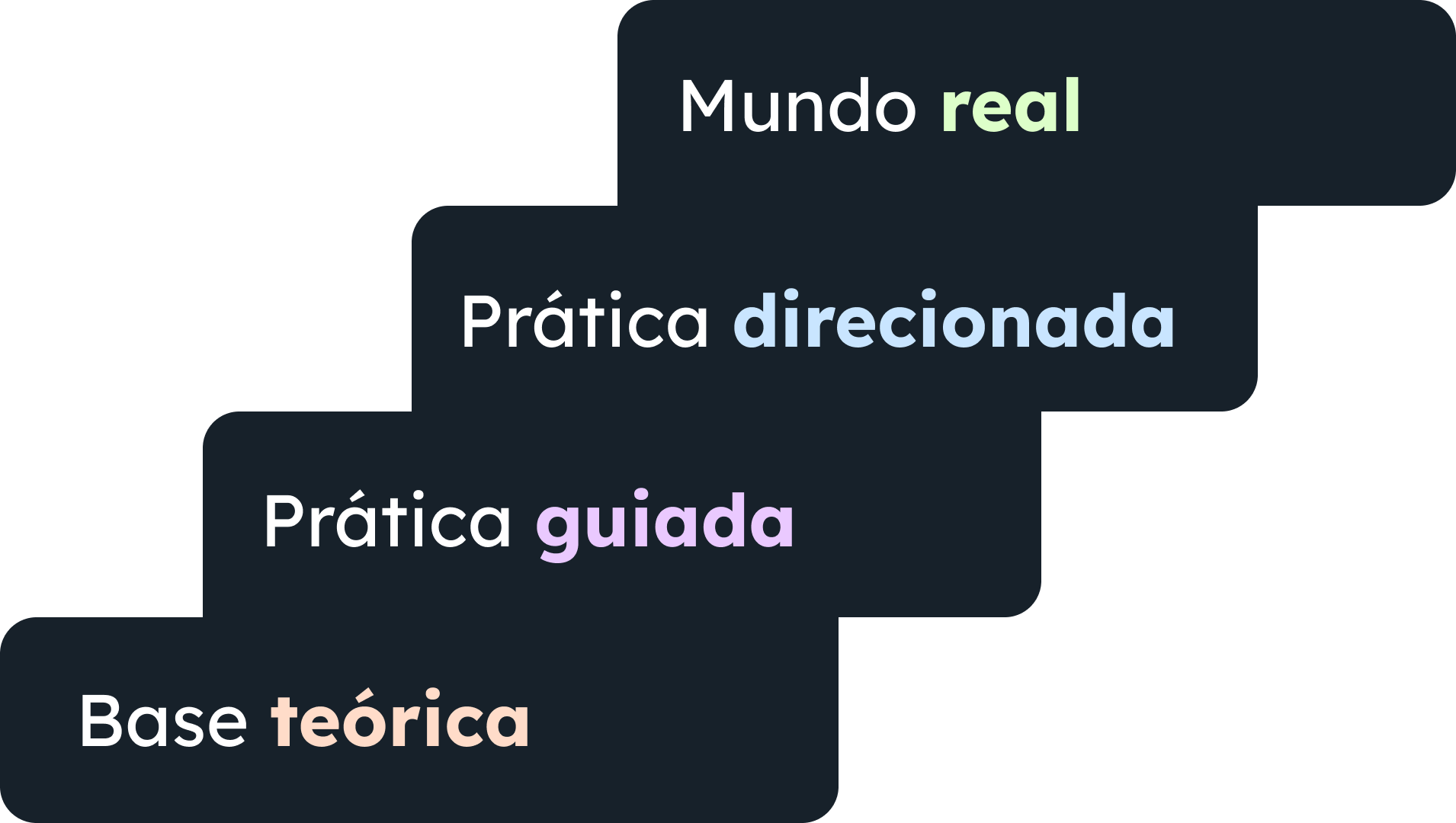
É por isso que o Codante usa a ideia da
Prática progressiva

Fortaleça sua base teórica com nossos
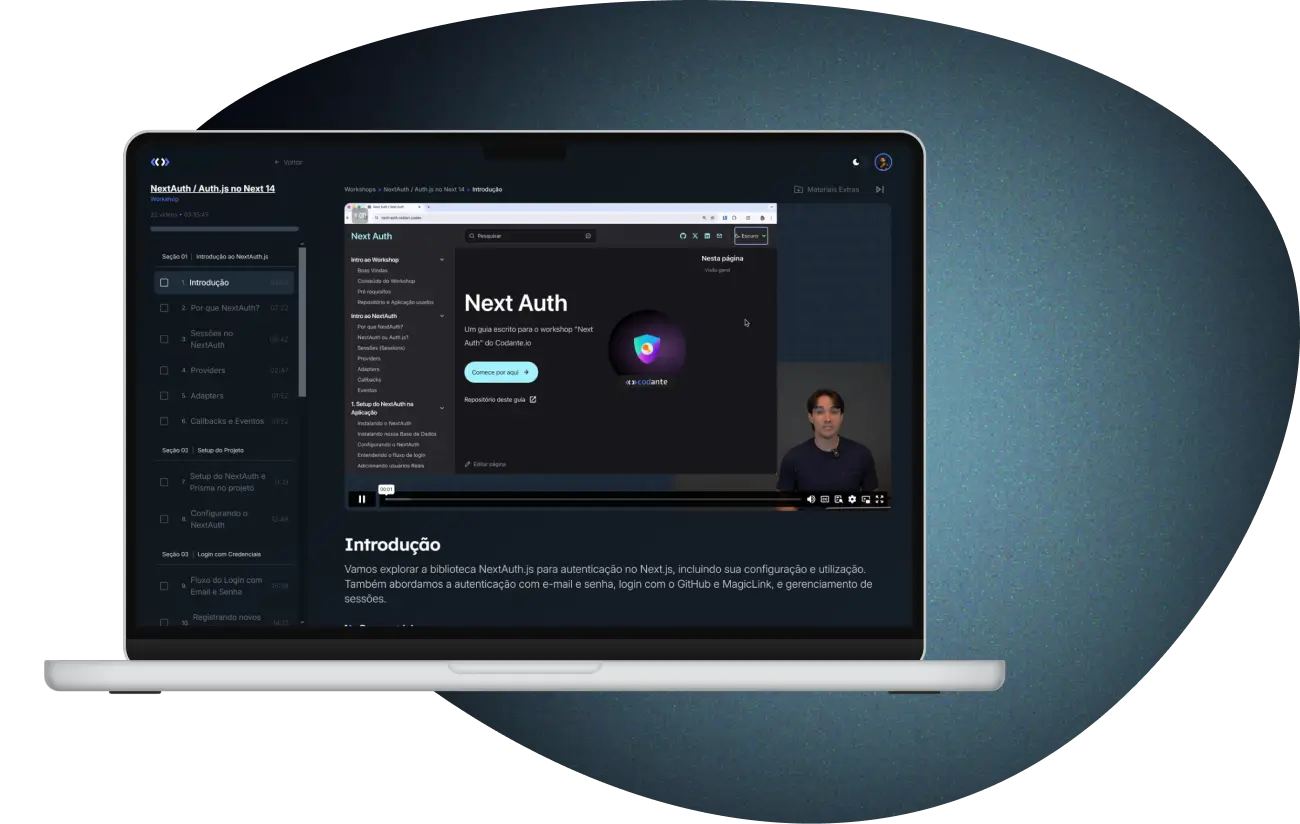
Workshops


Nossos workshops são verdadeiras aulas ministradas por nós e por profissionais convidados. Eles são gravados ao vivo e posteriormente editados e disponibilizados na plataforma. Tudo feito com muito carinho e foco na qualidade.
Assinando o Codante PRO, você tem acesso a todos os nossos workshops. Inclusive os próximos que lançarmos.

Veja alguns exemplos
Workshop
React para iniciantes
Ícaro Harry
Codante.io
97 aulas
6h42
Workshop
Introdução ao Javascript
Caról Silva
Codante.io
19 aulas
1h45
Workshop
Introdução ao Git e Github
Caról Silva
Codante.io
11 aulas
42m
Workshop
NextAuth no Next.js
Roberto Cestari
Codante.io
22 aulas
3h35
Gratuito
Workshop
Typescript no React
Roberto Cestari
Codante.io
28 aulas
2h28
Workshop
Introdução a Microfrontends
Lucas Viana
Arcotech
16 aulas
2h20
Workshop
Introdução ao GraphQL
Lucas Viana
Arcotech
21 aulas
2h16
Workshop
React Server Components
Roberto Cestari
Codante.io
18 aulas
2h15
Gratuito
Workshop
Design para Devs
Roberto Cestari
Codante.io
40 aulas
3h10
Pratique com nossos
Mini projetos



Nossos mini projetos são projetos completos, contendo uma lista de requisitos e um design no Figma. Eles são focados em uma tecnologia específica, mas você pode fazer da forma como preferir.
Você pode fazê-los de forma guiada, assistindo nossas resoluções oficiais ou fazê-los de forma direcionada, apenas seguindo a lista de requisitos e quebrando a cabeça pra chegar em uma solução.
As listas de requisitos e Figmas são gratuitos. Assinando o Codante PRO, você tem acesso a todas as nossas resoluções oficiais de projetos. Inclusive as próximas que lançarmos.
Veja alguns exemplos
Siga um caminho detalhado com nossas
Trilhas


Nossas trilhas são a junção de projetos, workshops e links externos de uma forma sequencial, para quem gosta de ter um caminho pra seguir.
Ao invés de fazer um curso, você pode ir seguindo o passo-a-passo da trilha, dessa forma você aprende de forma muito mais ativa.
Alguns conteúdos das trilhas são gratuitos. Assinando o Codante PRO, você tem acesso a todas as trilhas de forma completa. Inclusive as próximas que lançarmos.

Continue evoluindo junto com nossa
Comunidade


Já somos 6203 devs evoluindo nossas habilidades de front-end.
O Codante é composto por uma comunidade de pessoas que estão praticando e evoluindo juntas. Você pode se conectar com elas através do nosso servidor no Discord.
Além disso, você pode ver quem está participando dos projetos e acessar as resoluções da comunidade para ver como outras pessoas resolveram os desafios.
Assinando o Codante PRO, você tem acesso a um canal exclusivo no Discord com prioridade de atendimento da nossa equipe.
Quem somos nós


O Codante é a junção dos nossos anos de experiência como devs e professores.
Somos apaixonados por desenvolvimento web, principalmente front-end. Por isso, colocamos muito carinho para criar uma plataforma que seja bonita e com uma ótima experiência para nossa comunidade.
Conheça um pouco mais sobre nossa história:

Ícaro Harry
- Dev front-end há 10 anos e professor há 4 anos.
- Ensinou, treinou e mentorou mais de 600 pessoas no Brasil e na Europa, antes de começar o Codante.
- Foi coordenador responsável por turmas de até 450 alunos, gerindo equipes de até 12 professores e instrutores.
- Trabalhou como desenvolvedor em 5 empresas nacionais e internacionais, tendo atuado em projetos nas áreas de visualização de dados médicos; mercado financeiro e blockchain.
- Trabalhou em projetos com React, Vue, Angular (1 e 2),Next.js, Remix, tendo uma ampla experiência com diferentes tecnologias de front-end.

Roberto Cestari
- Foi Tech Lead de Front-end e responsável pelo currículo de Front-end bem como liderança técnica de um time de mais de 20 pessoas em uma das maiores empresas de educação do país.
- Foi professor de Front-End para mais de 400 alunos antes de começar o Codante.
- É fundador e CTO do Trilhante, uma das maiores plataformas de ensino de direito do Brasil. O Trilhante possui em sua plataforma 20k aulas e 680 cursos, todos gravado in-house, e conta com 117k usuários e mais de 25k assinaturas vendidas.
- Além da plataforma, o canal do Youtube conseguiu ~300k seguidores com mais de 29 milhões de aulas assistidas.
- É graduado em Administração de Empresas pela EAESP-FGV, e graduado e mestre em Direito pela USP
Um pouco de amor dos nossos alunos
Depoimentos


Eu fui um dos primeiros assinantes do Codante. A qualidade dos instrutores e a possibilidade de ter uma assinatura vitalícia fez com que eu não tivesse dúvidas!
Bruno Alves
@alvesbrunologO Codante me ajudou a aprimorar meus conhecimentos técnicos em frontend, além de que pude aprender muitas tecnologias e frameworks que podem ser utilizados no dia a dia. A plataforma possui muitas ideias de projetos e oficinas para moldar esse conhecimento.
Keyla Costa Dalseco
@keyladalsecoConheci o Codante enquanto procurava aprimorar minhas habilidades como Dev. Me identifiquei demais com o projeto Open Source, com a metodologia de ensino e com a didática que é bastante moderna, mão-na-massa e direta ao ponto! Confio plenamente no Codante e estou muito feliz em fazer parte disso! ❤️
Thiago Credico
@thiagocredicoDois professores sensacionais que me mostraram o caminho do frontend! Sucesso para vocês! Estou acompanhando este projeto de perto!
Mariana Saraiva
@marianascmouraProgramação real exige soluções ideais. Ao invés de replicar projetos que todo mundo copiou e colou, desenvolver projetos e tentar resolver problemas reais te força a aprimorar sua pesquisa, a direcionar os estudos e a florescer a criatividade no desenvolvimento de qualquer software. Além disso, o suporte do Ícaro e do Roberto na comunidade é excepcional.
Jônatas Quirino
@jonatasquirinoAcompanho o trabalho de vocês a algum tempo, acho que desde que vi um de vocês no Papinho tech. Acho que vocês fazem um trabalho incrível de conteúdo frontend. Muito potencial para ser o melhor conteúdo de front do Brasil se já não for.
Evandro Calado
@evandro__caladoPerguntas frequentes

Quais são as vantagens de se tornar um assinante PRO?
Como assinante PRO, além de participar de todos os Mini Projetos, poderá ter acesso às resoluções oficiais com vídeo, realizadas pela equipe Codante, e acesso total a todos os Workshops da plataforma. Os assinantes PRO também ficarão elegíveis a receberem certificados, além de outros benefícios como o Pro Badge e canais PRO na comunidade.
O que significa plano "vitalício" ?
O plano Vitalício do Codante é uma assinatura em que você paga uma única vez, mas tem acesso para sempre. Isso significa que, na prática, enquanto o Codante existir, você terá acesso aos recursos e benefícios exclusivos do plano PRO. Inclusive atualizações e novos conteúdos que forem adicionados no futuro.
Vou ter acesso a novos conteúdos que forem adicionados?
Sim! O plano Vitalício do Codante garante acesso a todos os novos conteúdos que forem adicionados no futuro, sem custo adicional.
Qual a frequência de novos conteúdos?
Nos adicionamos novos projetos e/ou workshops todos as semanas, podendo variar de acordo com a disponibilidade da nossa equipe.
Mas vocês não eram gratuitos/open-source?
O Codante sempre foi e sempre será Open Source. Isso significa que todo o código fonte da plataforma é aberto e disponível para qualquer pessoa. Outro compromisso nosso é sempre criar conteúdo gratuito de qualidade - e isso não irá mudar. Estamos oferecendo um plano PRO para quem quiser ter acesso a recursos e benefícios exclusivos, além de ajudar a manter o projeto.
É seguro colocar meu cartão de crédito?
Totalmente. Todas as transações realizadas na nossa plataforma são processadas pelo provedor Pagar.me (Stone), que oferece um ambiente seguro e confiável para a realização de pagamentos online. Nós não armazenamos nenhum dado do seu cartão de crédito (e nem conseguiríamos porque não temos acesso).
Posso obter um certificado no plano gratuito?
Não, os certificados estão disponíveis apenas para assinantes do plano PRO. Fale com a gente no Discord sobre seus certificados! Temos um canal para isso!
Como acessar a comunidade VIP? Onde estão os canais exclusivos?
Assim que você assinar o Codante, nós iremos te incluir nos canais exclusivos da comunidade no Discord. Fale com a gente se houver alguma dúvida!


























 Fundamentos
Fundamentos


 React
React