Aprenda na prática com nossos Mini Projetos
Os mini projetos são uma maneira prática de aprender, colocando a mão na massa em desafios com requisitos próximos à realidade. É como se você estivesse trabalhando em uma empresa e recebesse uma tarefa para cumprir.
Veja como funciona
01. Entenda os requisitos
Para cada projeto, fornecemos uma lista de requisitos, como se um cliente ou product manager tivesse solicitado.
Utilize a API REST Countries para obter os dados dos países.
02. Siga o design
Também disponibilizamos designs completos no Figma, com cores, tipografia e componentes para você seguir, como se o time de design da empresa tivesse desenhado.
03. Conecte com o backend
Conecte com nossas APIs ou crie o seu próprio backend. Alguns de nossos projetos já possuem um backend pronto para você usar, em outros casos, você pode criar o seu próprio backend para treinar suas habilidades fullstack.
04. Faça o deploy
Faça o deploy de seu projeto no Vercel, Netlify ou qualquer outro serviço de hospedagem que você preferir. Essa etapa é muito importante para você poder compartilhar seu projeto e utilizá-lo no seu portfólio quando fizer sentido.
05. Submeta seu projeto
Envie a sua solução para aparecer na nossa galeria. Você pode ver a solução de outras pessoas, votar e trocar feedbacks. Já temos 591 resoluções submetidas por nossos usuários.

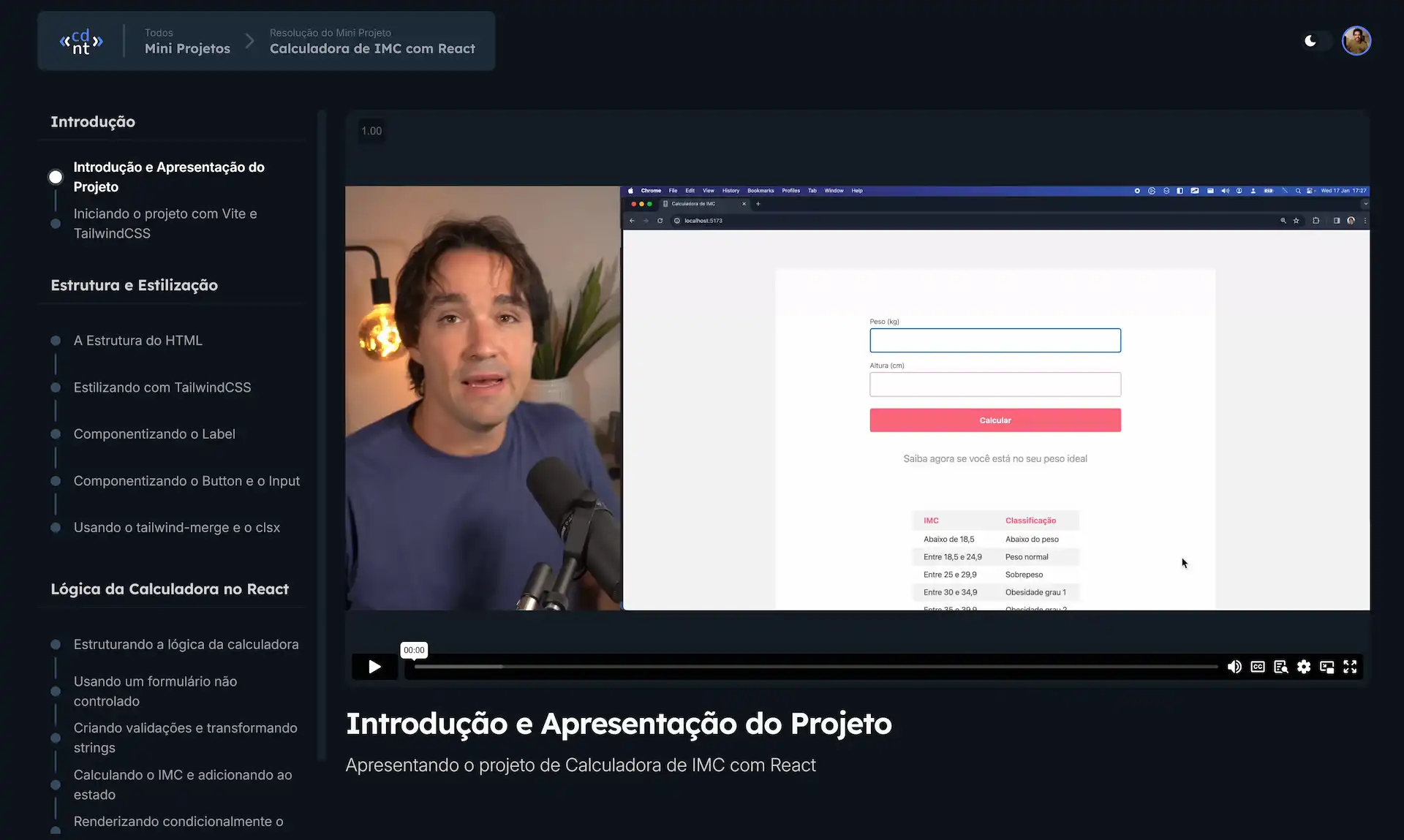
06. Assista nossa resolução oficial
Para quem gosta de uma explicação detalhada, disponibilizamos nossas resoluções oficiais em código e em vídeo.
Mas não deixe de tentar fazer sozinho! A gente não quer te prender a nossa resolução, mas queremos te ajudar a aprender.
Mantenha-se atualizado com nossos Workshops
Os workshops são aulas completas sobre temas específicos dentro do frontend. Quando você quiser começar com uma tecnologia nova ou aprender mais sobre a teoria de algo que você já conhece, os workshops vão te ajudar.
React para iniciantes
Ícaro Harry
Codante.io
Introdução ao Javascript
Caról Silva
Codante.io
Introdução ao Git e Github
Caról Silva
Codante.io
NextAuth no Next.js
Roberto Cestari
Codante.io
Typescript no React
Roberto Cestari
Codante.io
Introdução a Microfrontends
Lucas Viana
Arcotech
Introdução ao GraphQL
Lucas Viana
Arcotech
React Server Components
Roberto Cestari
Codante.io
Design para Devs
Roberto Cestari
Codante.io
Veja como funciona
Foco na qualidade
Os workshops são transmitidos ao vivo para nossa comunidade, depois editamos e disponibilizamos aqui na plataforma, tudo em 4k. As transmissões são feitas direto do nosso estúdio em Ribeirão Preto - SP.

Teoria e prática
Nos workshops, entramos nas partes teóricas, mas ainda focando no aprendizado de forma prática, com muitos exercícios.
Ganhe um certificado
Ao finalizar um workshop pela nossa plataforma, os nossos usuários PRO ganham um certificado de conclusão.

Faça parte de uma comunidade de devs
Quem caminha em grupo vai mais longe! Por isso, nos esforçamos para manter uma comunidade de devs que se ajudam mutuamente e tratem com respeito todas as pessoas.
Já somos 6473 devs evoluindo nossas habilidades de front-end.
Veja alguns depoimentos da nossa comunidade
Bruno Alves
@alvesbrunologKeyla Costa Dalseco
@keyladalsecoThiago Credico
@thiagocredicoMariana Saraiva
@marianascmouraJônatas Quirino
@jonatasquirinoEvandro Calado
@evandro__caladoDomine o frontend moderno com o Codante PRO
Tenha acesso completo a todos os nossos workshops e mini projetos, além de poder receber certificados e participar dos nossos canais exclusivos para membros PRO no Discord.
Gratuito
R$0
Mini Projetos
- Acesso aos Mini Projetos gratuitos
- Acesso aos Mini Projetos em destaque
- Acesso a todos os Mini Projetos
- Certificado
Workshops
- Acesso limitado aos workshops
- Acesso a todos os workshops
- Certificado
Outras Vantagens
- Acesso à Comunidade
- Canais PRO da Comunidade
- Pro Badge
Mini Projetos
- Acesso a todos os Mini Projetos
- Submeta sua resolução
- Tutorial de resolução de projetos
- Certificado
Workshops
- Acesso a todos os workshops
- Certificado
Outras vantagens
- Pro Badge
- Canais PRO da Comunidade
- Plano Anual: tenha acesso a todos os conteúdos por 12 meses
Mini Projetos
- Acesso a todos os Mini Projetos
- Submeta sua resolução
- Tutorial de resolução de projetos
- Certificado
Workshops
- Acesso a todos os workshops
- Certificado
Outras vantagens
- Pro Badge
- Canais PRO da Comunidade
- Plano Vitalício: pague uma vez, tenha acesso enquanto o Codante existir
Tem alguma dúvida?
Aqui você encontra respostas para as perguntas mais frequentes sobre o Codante.
Quais são as vantagens de se tornar um assinante PRO?
Como assinante PRO, além de participar de todos os Mini Projetos, poderá ter acesso às resoluções oficiais com vídeo, realizadas pela equipe Codante, e acesso total a todos os Workshops da plataforma. Os assinantes PRO também ficarão elegíveis a receberem certificados, além de outros benefícios como o Pro Badge e canais PRO na comunidade.
O que significa plano "vitalício" ?
O plano Vitalício do Codante é uma assinatura em que você paga uma única vez, mas tem acesso para sempre. Isso significa que, na prática, enquanto o Codante existir, você terá acesso aos recursos e benefícios exclusivos do plano PRO. Inclusive atualizações e novos conteúdos que forem adicionados no futuro.
Vou ter acesso a novos conteúdos que forem adicionados?
Sim! O plano Vitalício do Codante garante acesso a todos os novos conteúdos que forem adicionados no futuro, sem custo adicional.
Qual a frequência de novos conteúdos?
Nos adicionamos novos projetos e/ou workshops todos as semanas, podendo variar de acordo com a disponibilidade da nossa equipe.
Mas vocês não eram gratuitos/open-source?
O Codante sempre foi e sempre será Open Source. Isso significa que todo o código fonte da plataforma é aberto e disponível para qualquer pessoa. Outro compromisso nosso é sempre criar conteúdo gratuito de qualidade - e isso não irá mudar. Estamos oferecendo um plano PRO para quem quiser ter acesso a recursos e benefícios exclusivos, além de ajudar a manter o projeto.
É seguro colocar meu cartão de crédito?
Totalmente. Todas as transações realizadas na nossa plataforma são processadas pelo provedor Pagar.me (Stone), que oferece um ambiente seguro e confiável para a realização de pagamentos online. Nós não armazenamos nenhum dado do seu cartão de crédito (e nem conseguiríamos porque não temos acesso).
Posso obter um certificado no plano gratuito?
Não, os certificados estão disponíveis apenas para assinantes do plano PRO. Fale com a gente no Discord sobre seus certificados! Temos um canal para isso!
Como acessar a comunidade VIP? Onde estão os canais exclusivos?
Assim que você assinar o Codante, nós iremos te incluir nos canais exclusivos da comunidade no Discord. Fale com a gente se houver alguma dúvida!


 Fundamentos
Fundamentos


 React
React


























Ajude nossa comunidade a crescer
Siga nossas redes sociais e ajude a divulgar o Codante para nos ajudar a espalhar o conhecimento.